Incoming Webhooks
By adding the Incoming Webhook in the channel, you will be able to post messages from external sources into the a channel in WOZTELL.
Set up an Incoming Webhook
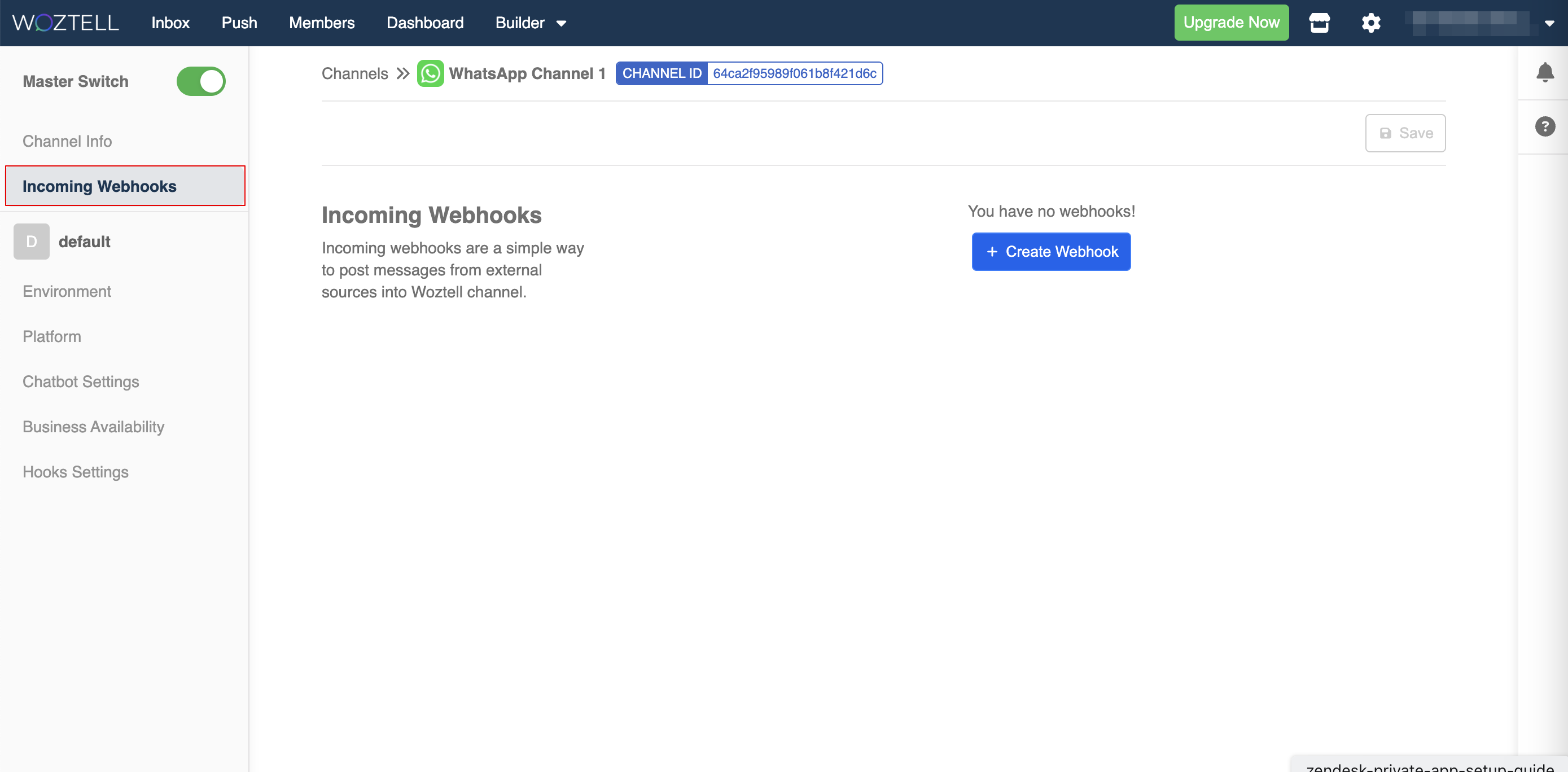
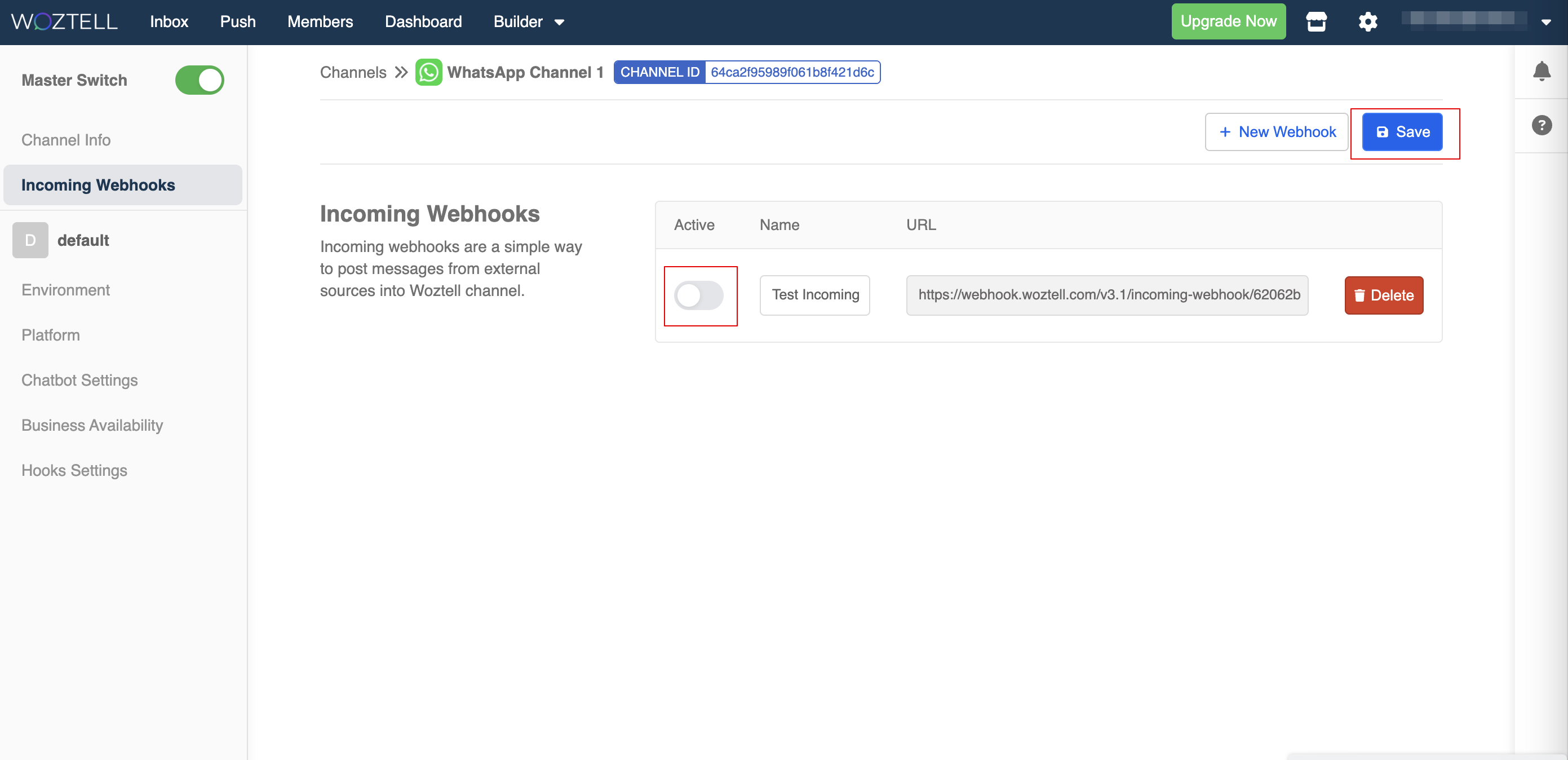
In "Settings" -> "Channel", head to "Incoming Webhooks".
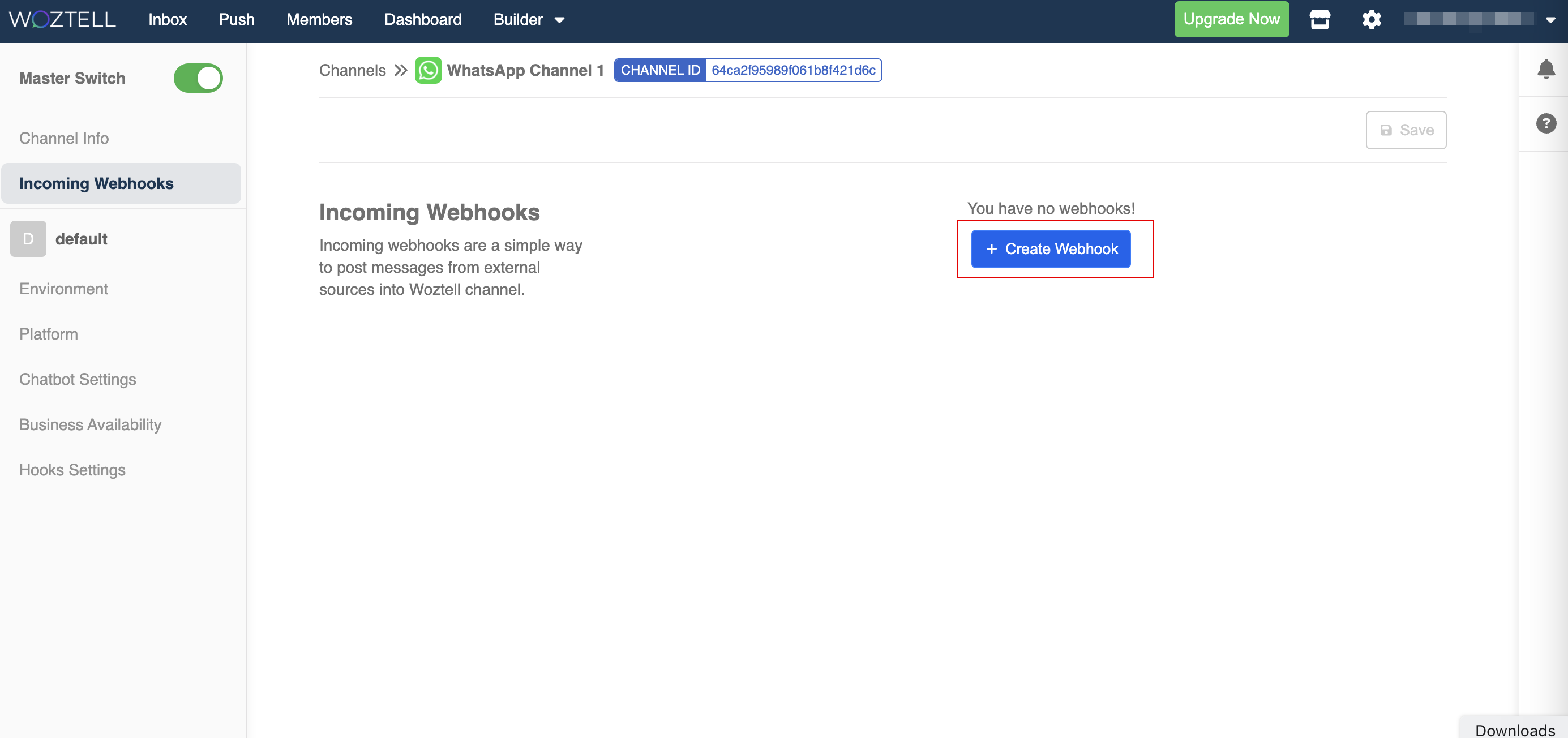
Select "+ Create Webhook" to add a new webhook.
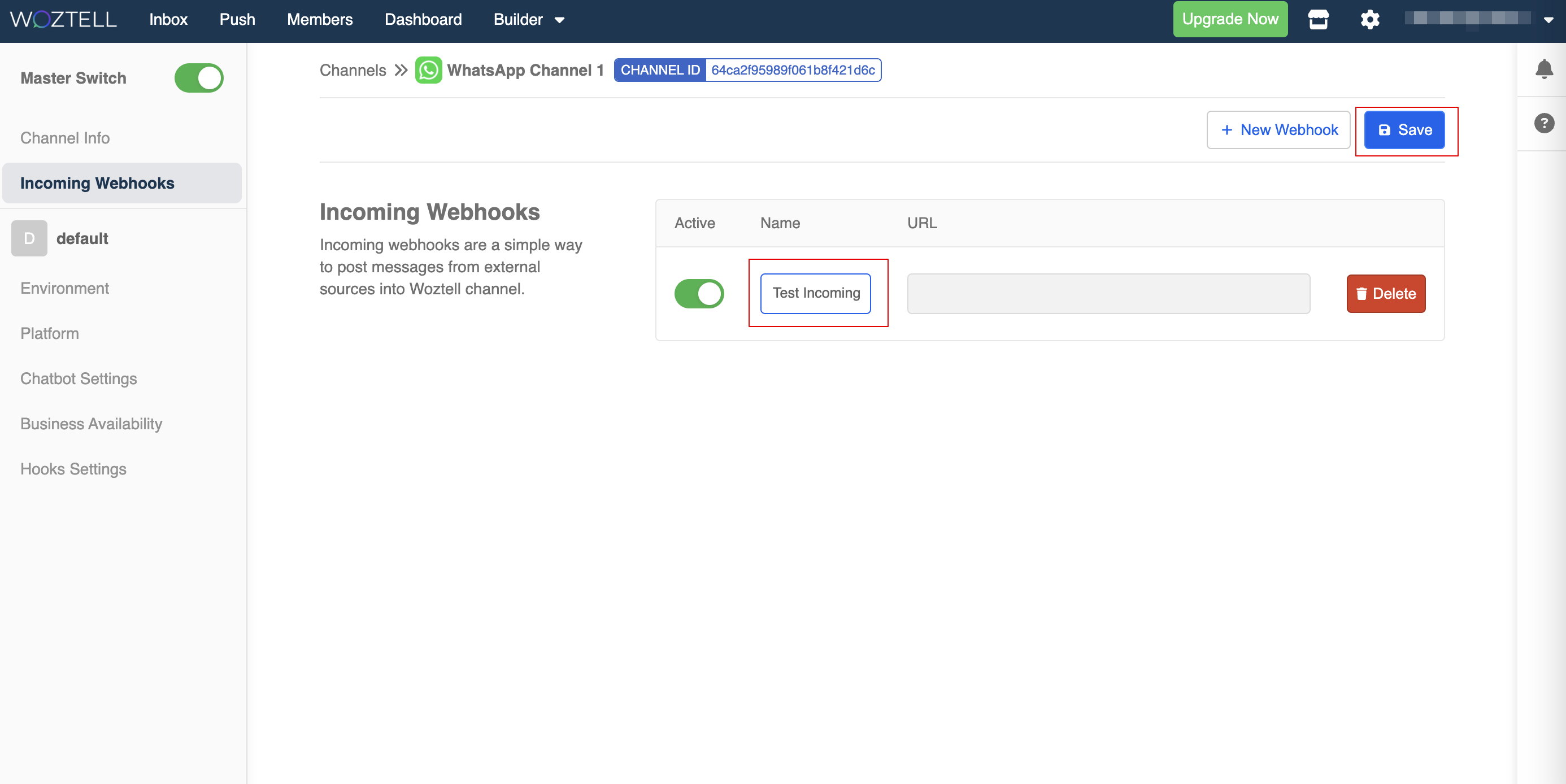
- Add a name for the webhook. Then "Save" the new webhook settings.
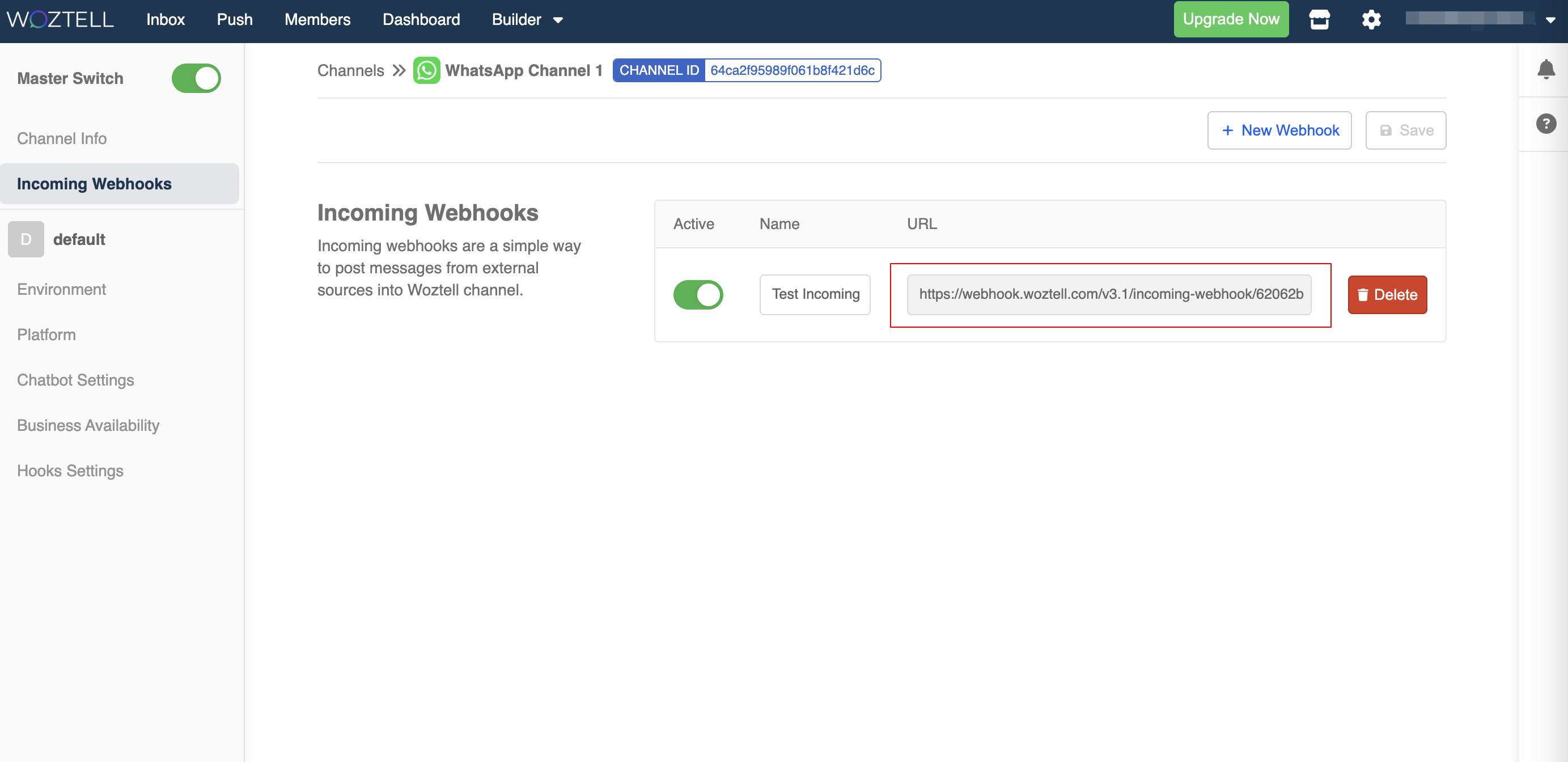
- Once the new webhook is saved, an URL will be generated.
Edit an Incoming Webhook
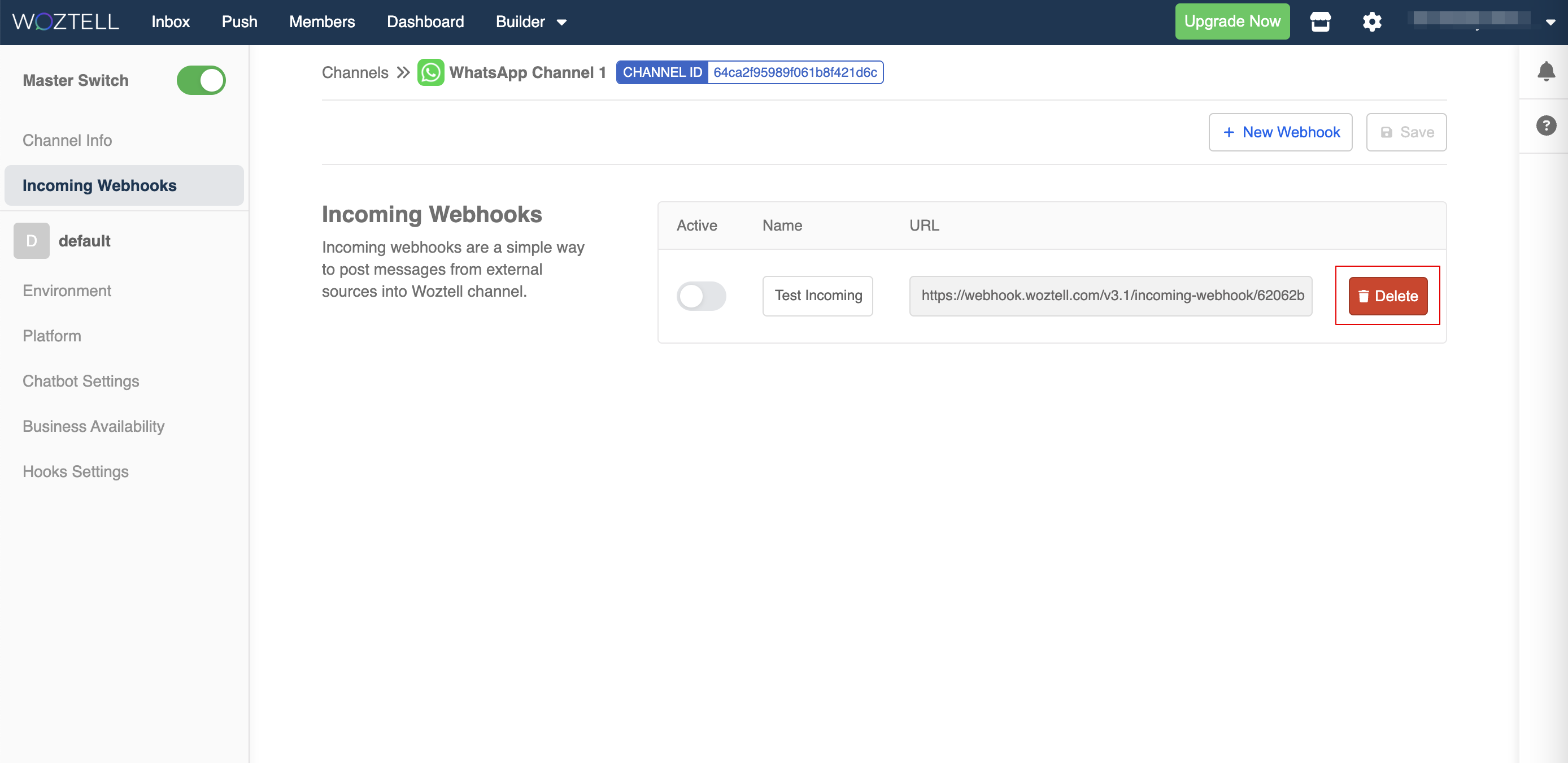
For the existing incoming webhook, you toggle this switch to activate/deactivate the webhook.
You can click "Delete" to remove the webhook.
Post Message to the Channel
To pass a message to the WOZTELL channel using the incoming webhook, you will need to use the POST method and format the message accordingly.
Generate the Signature
To POST the messaging using the incoming webhook, you would to generate a signature and add to headers:
"X-Woztell-Signature": signature
To generate the signature:
Request
The following is the reference for formulating the request.
Body
| Property | Type | Description | Required |
|---|---|---|---|
| externalId | String | To determine which member the incoming webhook logic will run on | Required |
| messageEvent | Object | Required for bot logic, the messageEvent can be set up to work with however your trigger is set up. | Required |
| meta | Object | Data that will be sent in the meta of the inbound and outbound webhook events | Optional |
messageEvent
| Property | Type | Description | Required |
|---|---|---|---|
| type | String | Any type decided by the sender; if type is set to be a "Status" type (i.e. READ, SENT, DELIVERED, FAILED, DELETED), it can be used to update the status of chats. | Required |
| data | Object | Data to be included in the messageEvent. | Optional |
| data.messageId | String | If the "Status" type is used, the messageId can be used to update specific message's status. | Optional |
| data.watermark | String | alternative to messageId, this instead updated all message before the watermark time (uses epoch with ms number) with the status. | Optional |
| fallback | String | Need to be specified in order to enable all the component in style | Optional |
| style | Object | Look and view of the text message which is allowed to customize | Optional |
style
| Property | Type | Description | Required |
|---|---|---|---|
| borderless | Boolean | true or false; set to true to remove the border of the text | Optional |
| backgroundColor | String | Background color of the message block. Accept hex code, hex code shorthand, and default browser color string | Optional |
| textColor | String | Font color of the text. Accept hex code, hex code shorthand, and default browser color string | Optional |
| position | String | BOT, USER or CETNER; position of the block shown in the inbox thread | Optional |
| markdown | Boolean | true or false; set to true to allow formulating the text in markdown | Optional |
Example: