Bot Builder | Node
Types of Node
A Node is a set of message response(s) that can be triggered by following a designated path and trigger. A chatbot is basically a combination of nodes. Within a chatbot structure, there are three types of node: General Node and Global Node, Transformer Node and Global Transformer Node.
General Node
The Node used in the Tree Node Graph is called General Node or Tree Node, which can be found at the workspace. It is the most basic type of node.
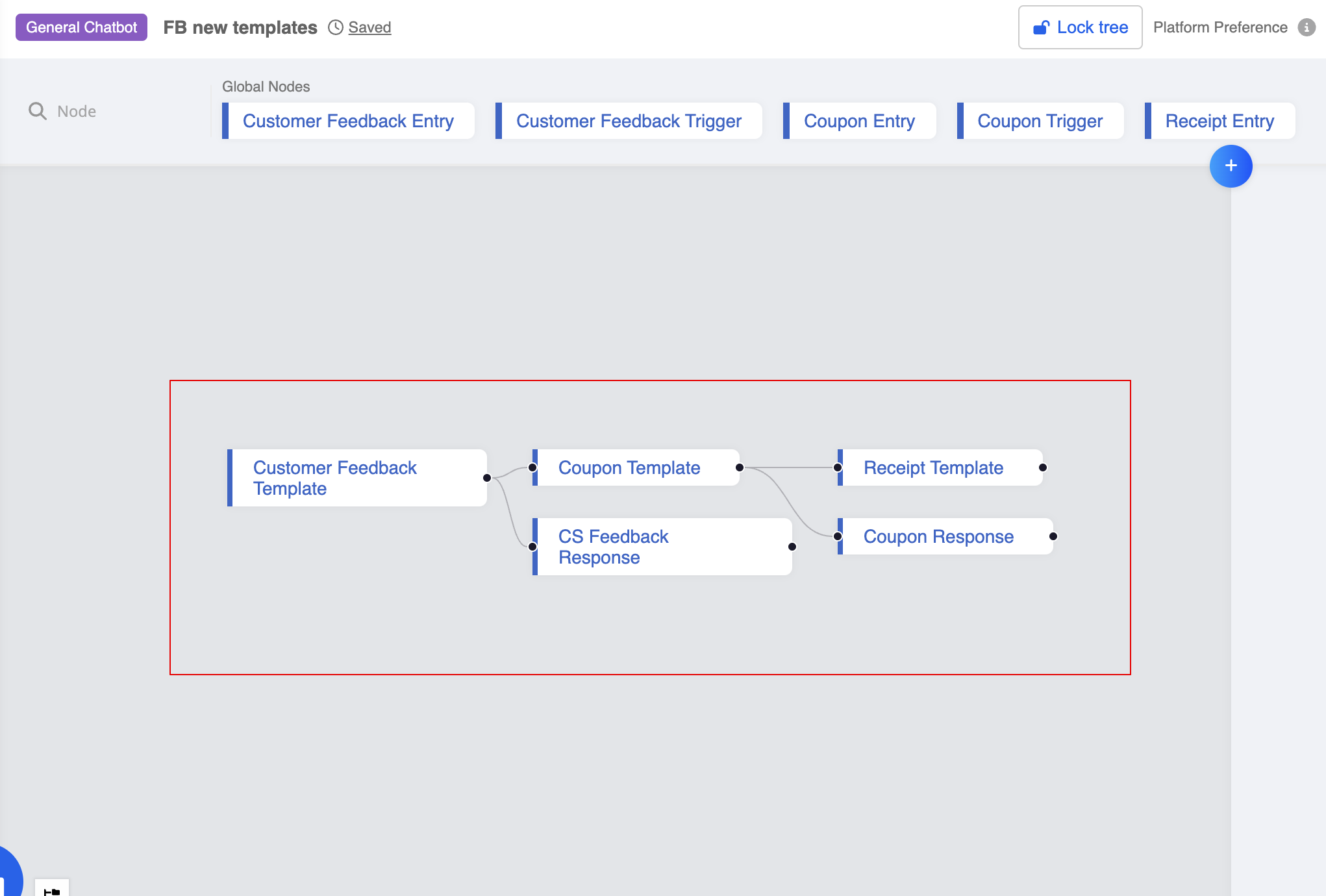
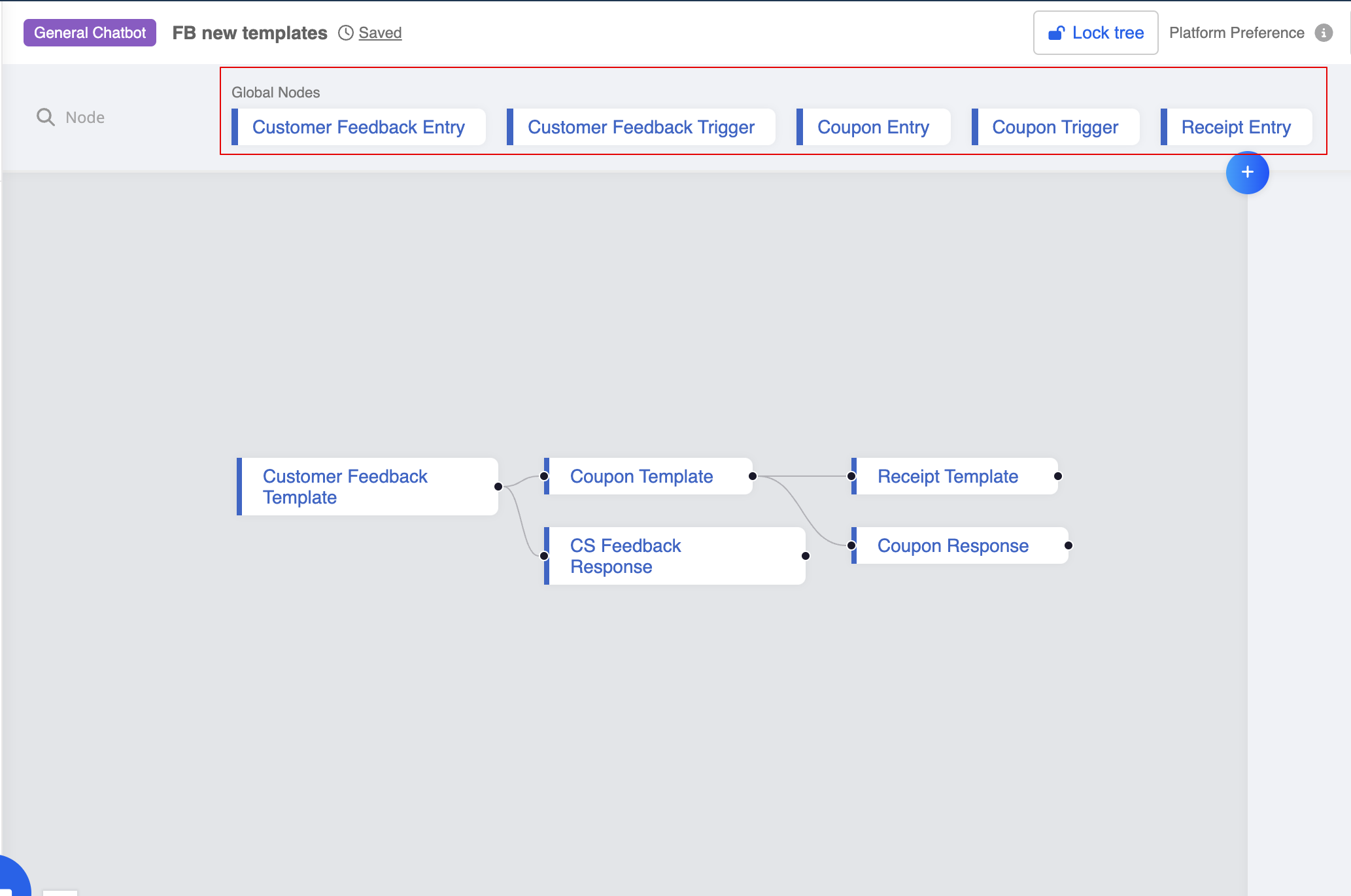
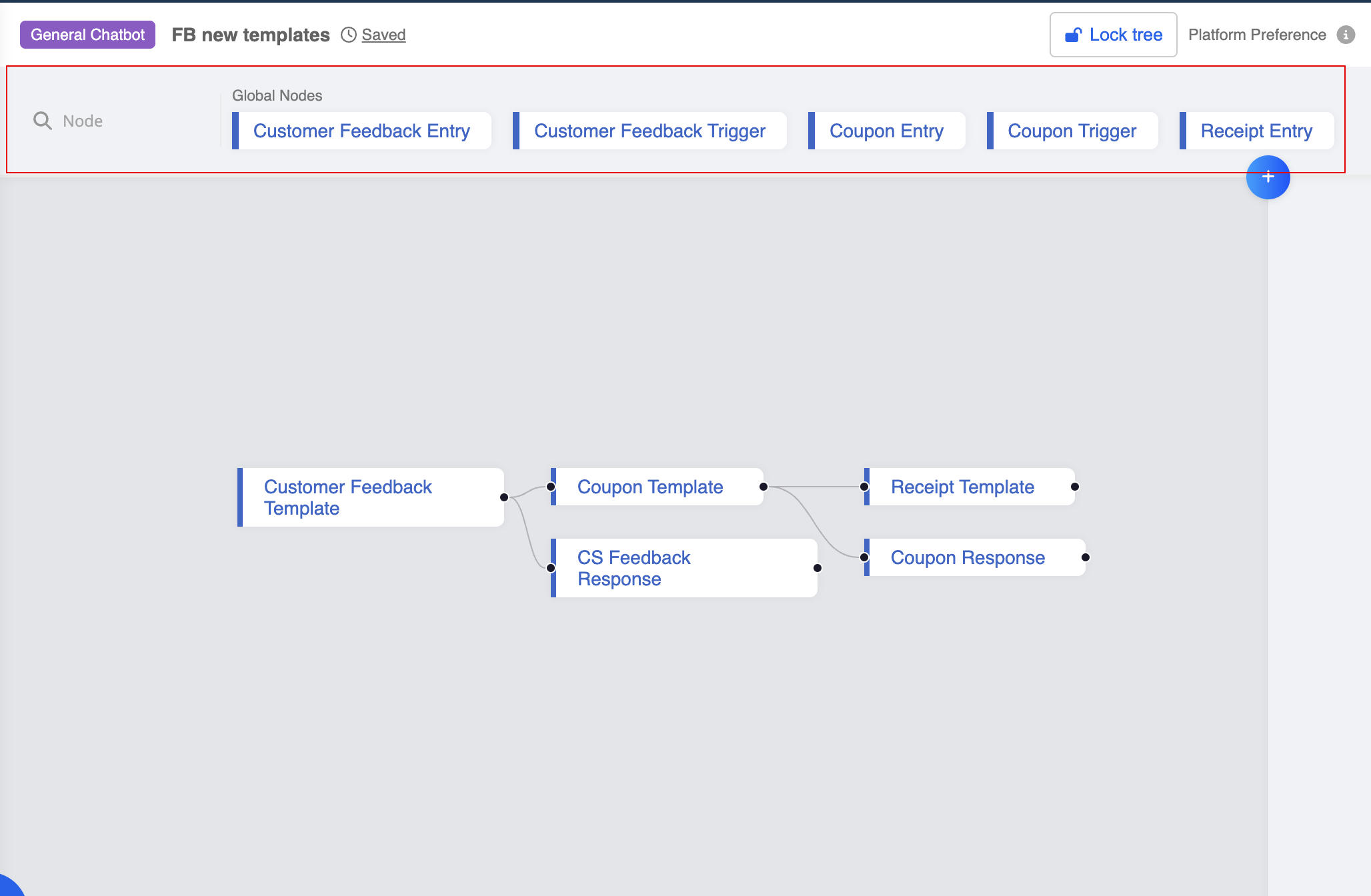
Global Node
A Global Node is derived from tree node and is a message response that can be triggered in anywhere within the conversation flow. Therefore, users don't necessarily need to follow the the designated path or trigger to receive the message. Global node is a must for actions that can be taken at anytime.
Global node is often used in the following situations:
- You want to set up different URL parameters which all lead to the same destination
- You want to allow certain buttons to be clicked repeatedly
- You want to put that button on the persistent menu
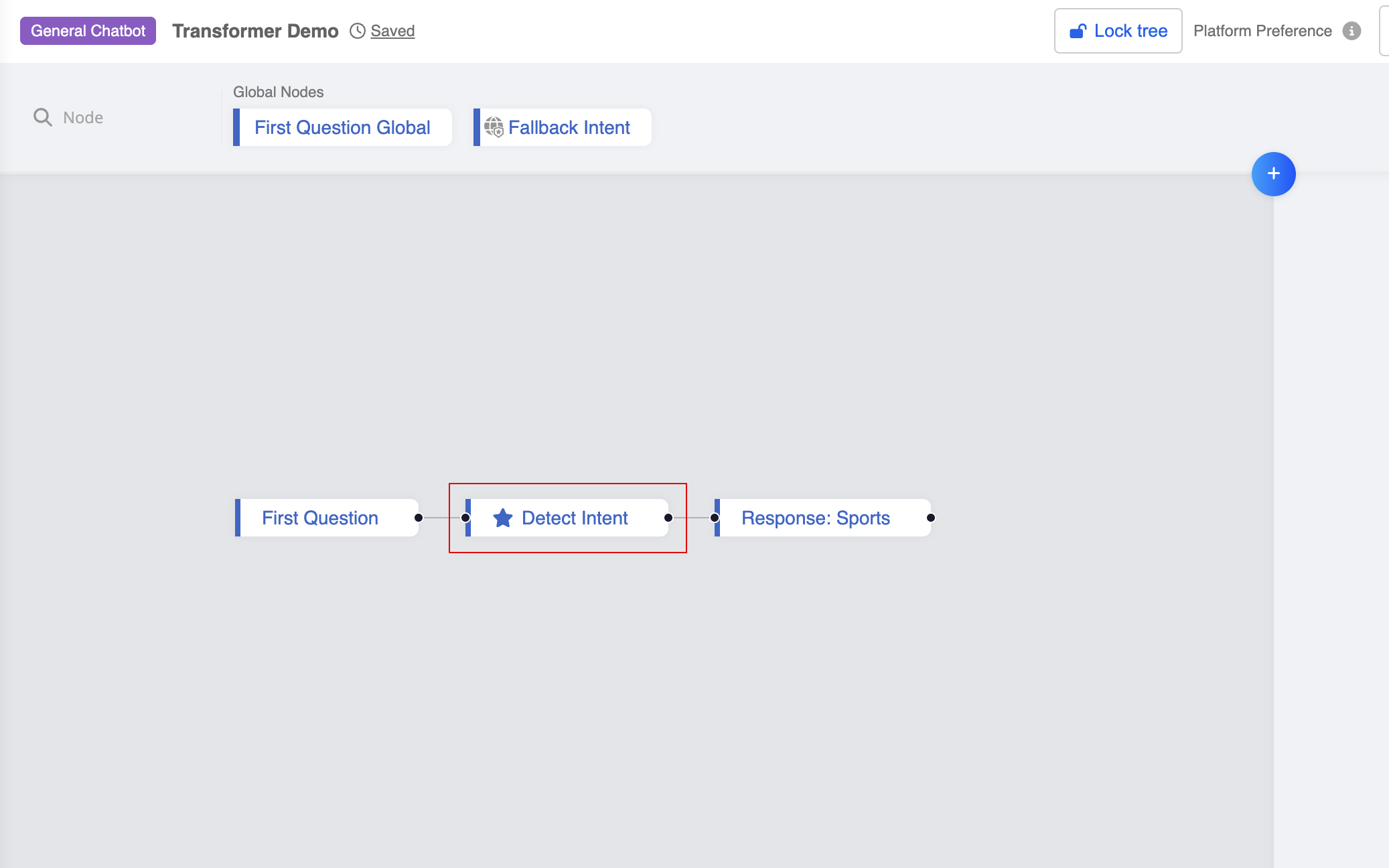
Transformer Node
Transformer Node is a category of node, alongside with General Node (Tree Node) and Global Node.
Unlike a general node, a Transformer Node is not responsible for sending out message to the end user. Instead, it allows you to transform and modify the incoming event. After that, the processed event can enter the node matching again and be able to trigger the child node.
NOTES
- Transformer node does not become a muted node even it's priority is less or equal to
-10 - If "Redirect" is enabled in a transformer node, the modified event will be passed to the redirecting node, instead of triggering the child node.
- The trigger of transformer node only reacts to events from parent node, but Global Transformer Node will soon be supported.

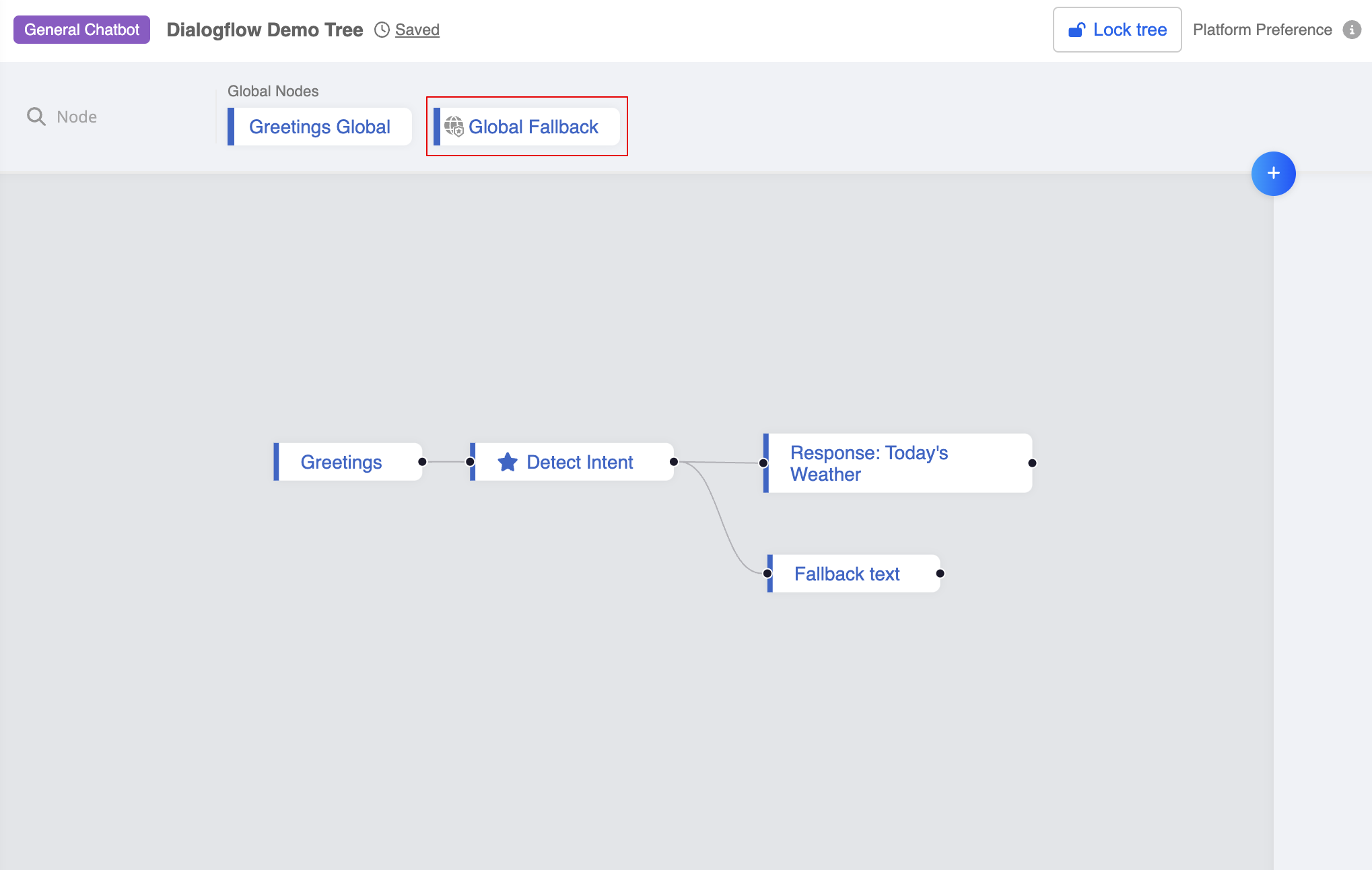
Global Transformer Node
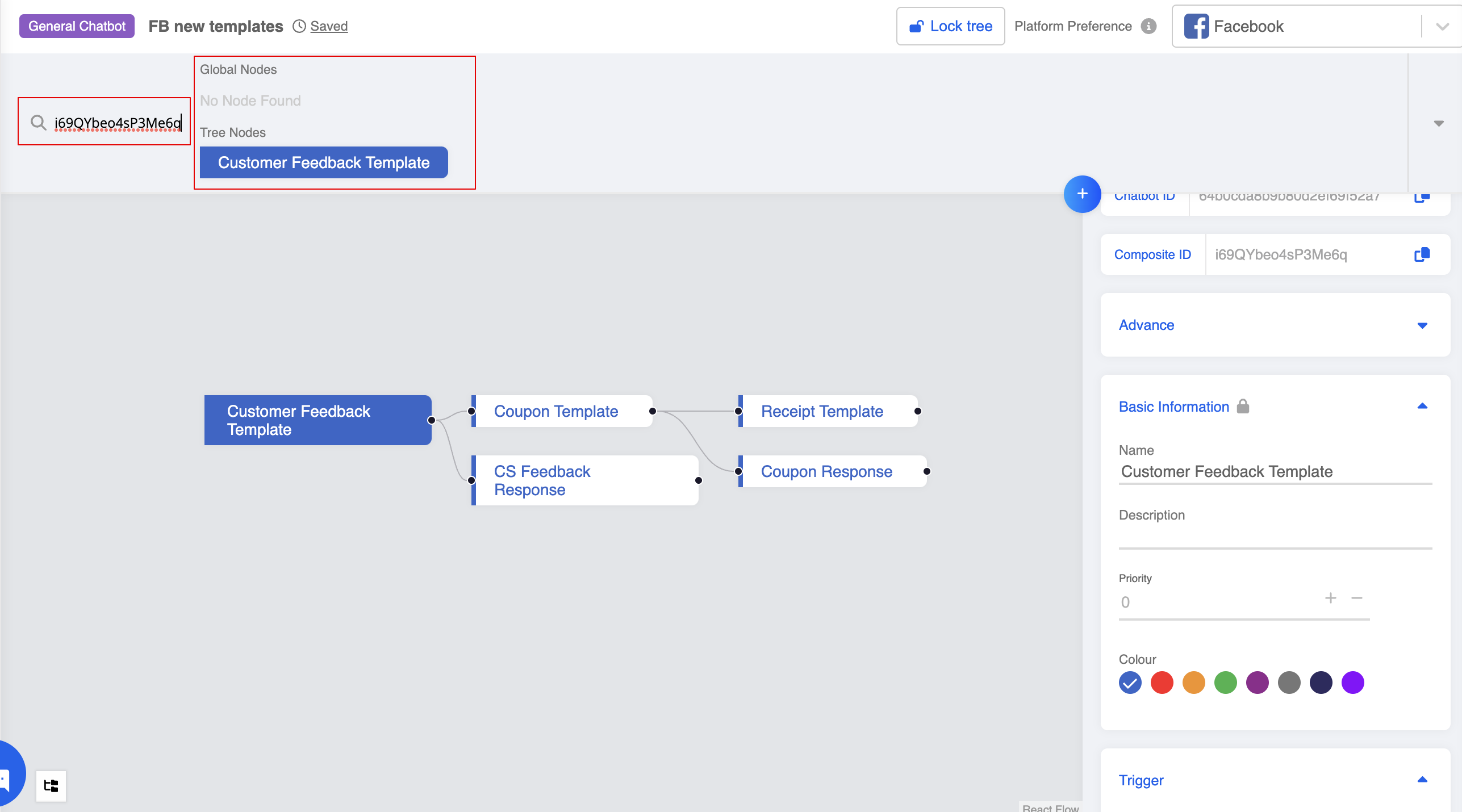
Search Node
Inside the node drawer, you can search through all nodes at the search box by the name or description of nodes. When you click one of the nodes, the node will be highlighted in the color you choose. and its details will be shown on the right. It helps you navigate through nodes quickly when your chatbot is getting into massive size.

Chatbot Building
Create Node
Click here to start working in your workspace.
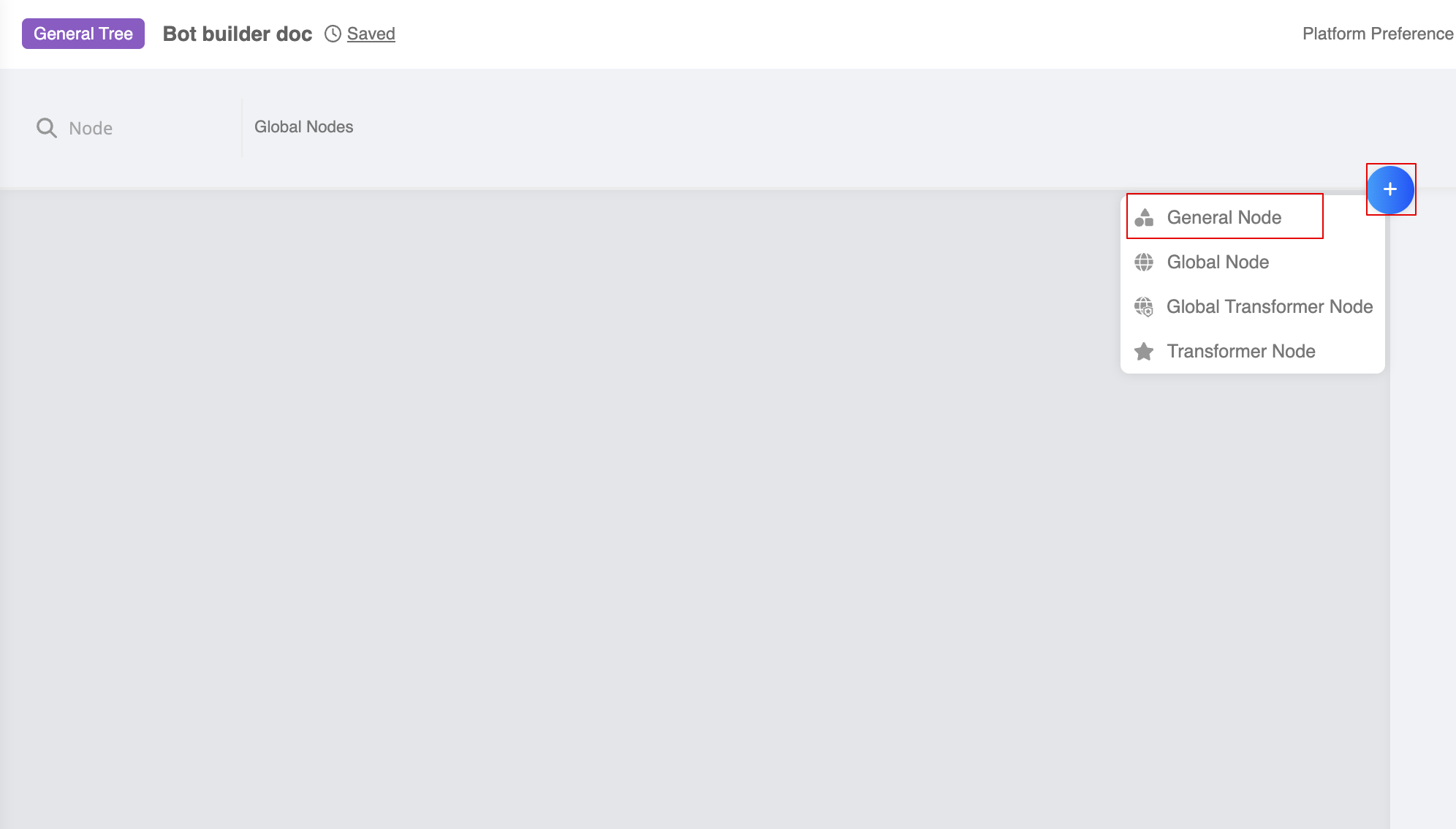
- Click the "+" button at the top right corner. You can choose to a type of node to create.
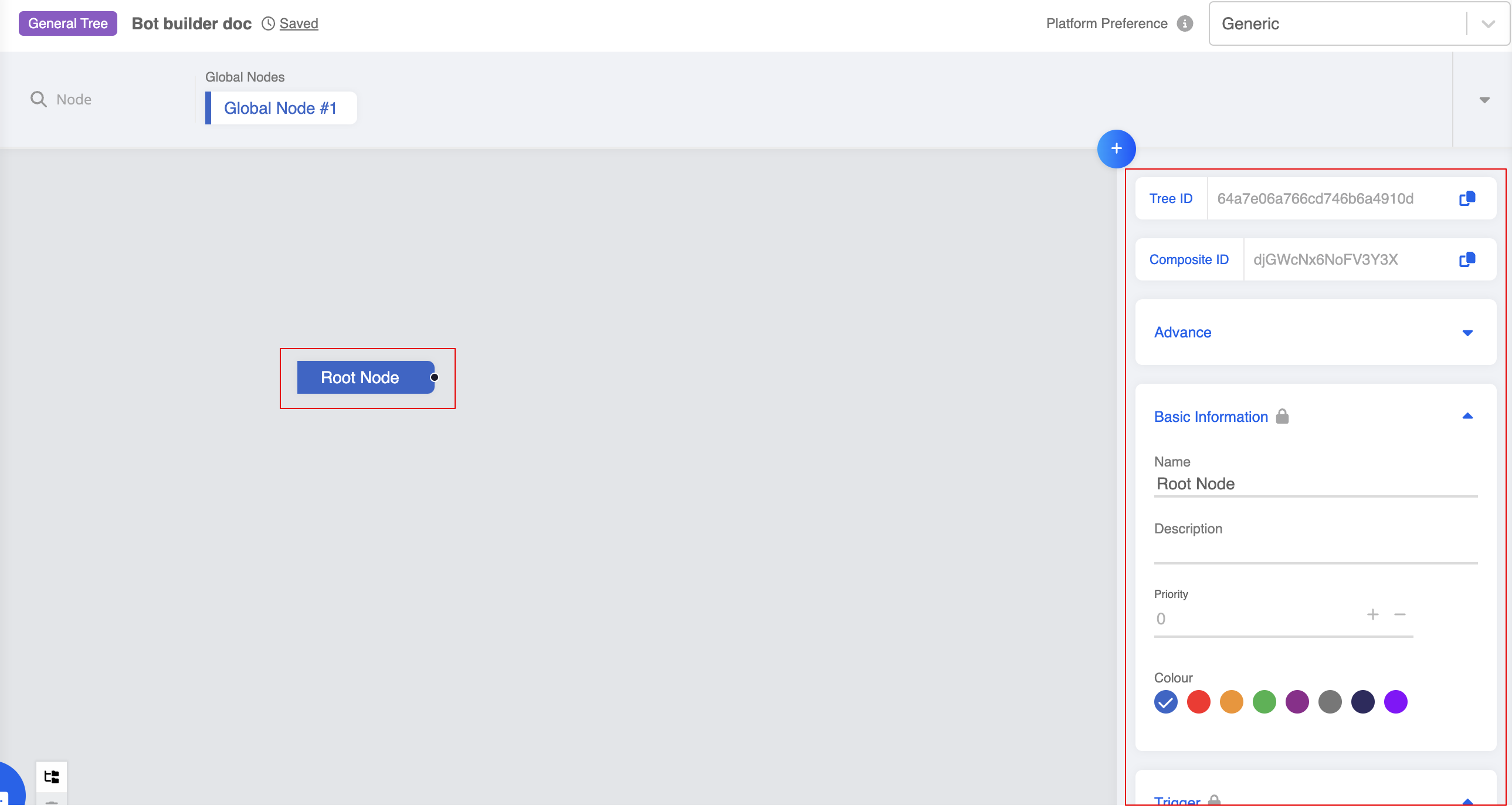
- Once you click the button, a new node will be created and you could edit the node information at the Node Inspector on the right. Please refer to Node Inspector section for more details.
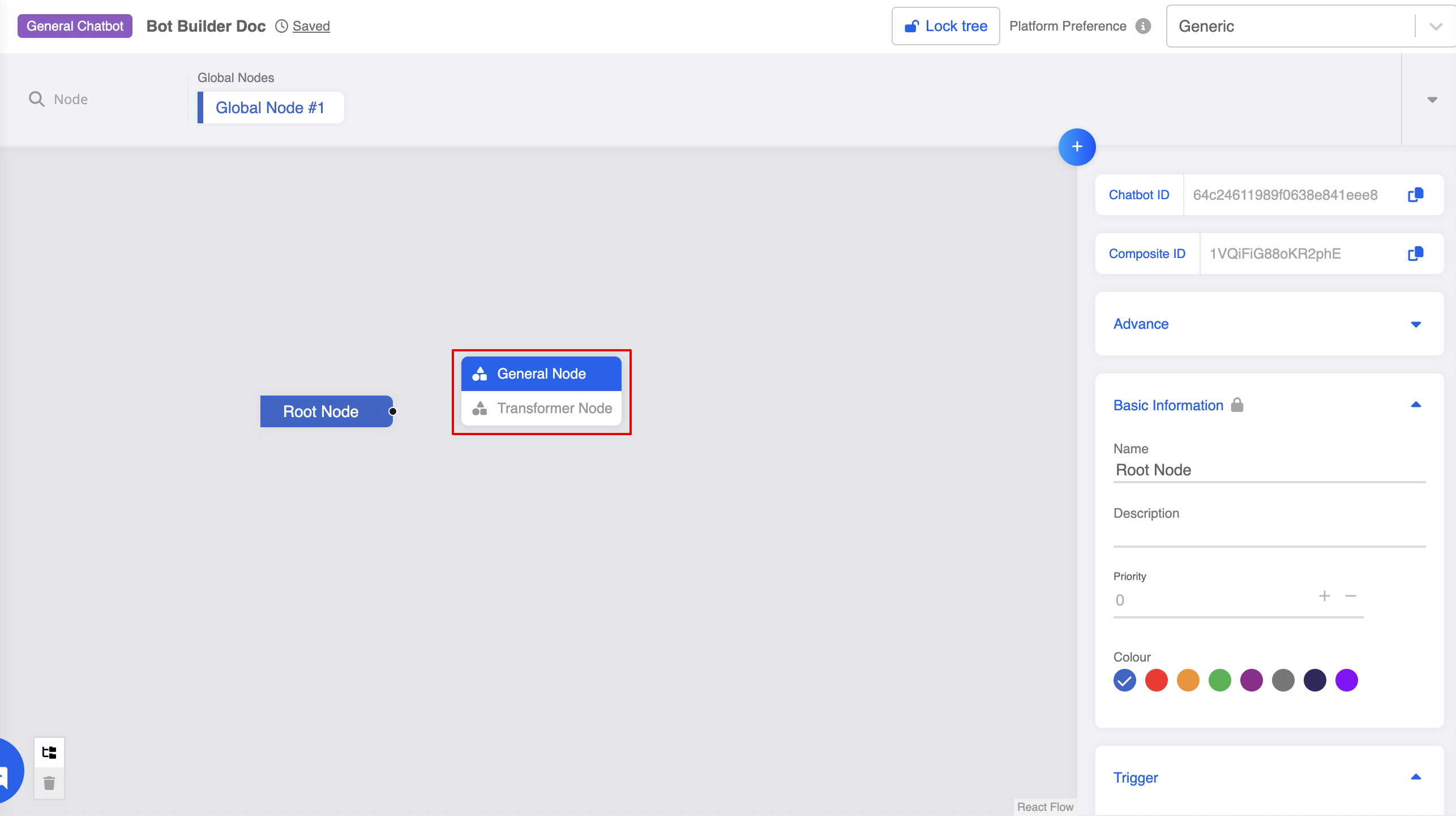
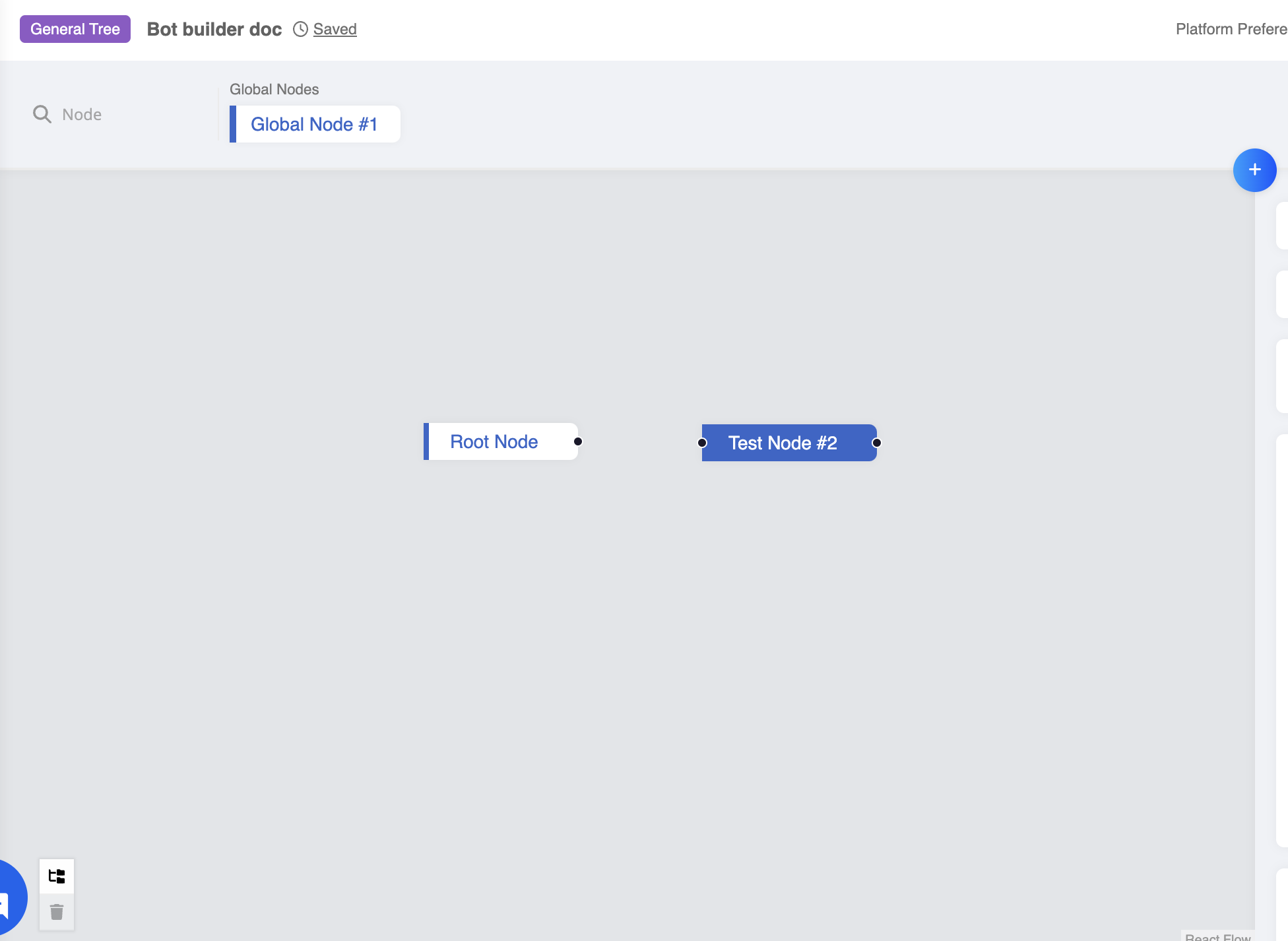
- Alternatively, you can create a new node by dragging a line from an existing node and release it in an empty area.
Delete Node
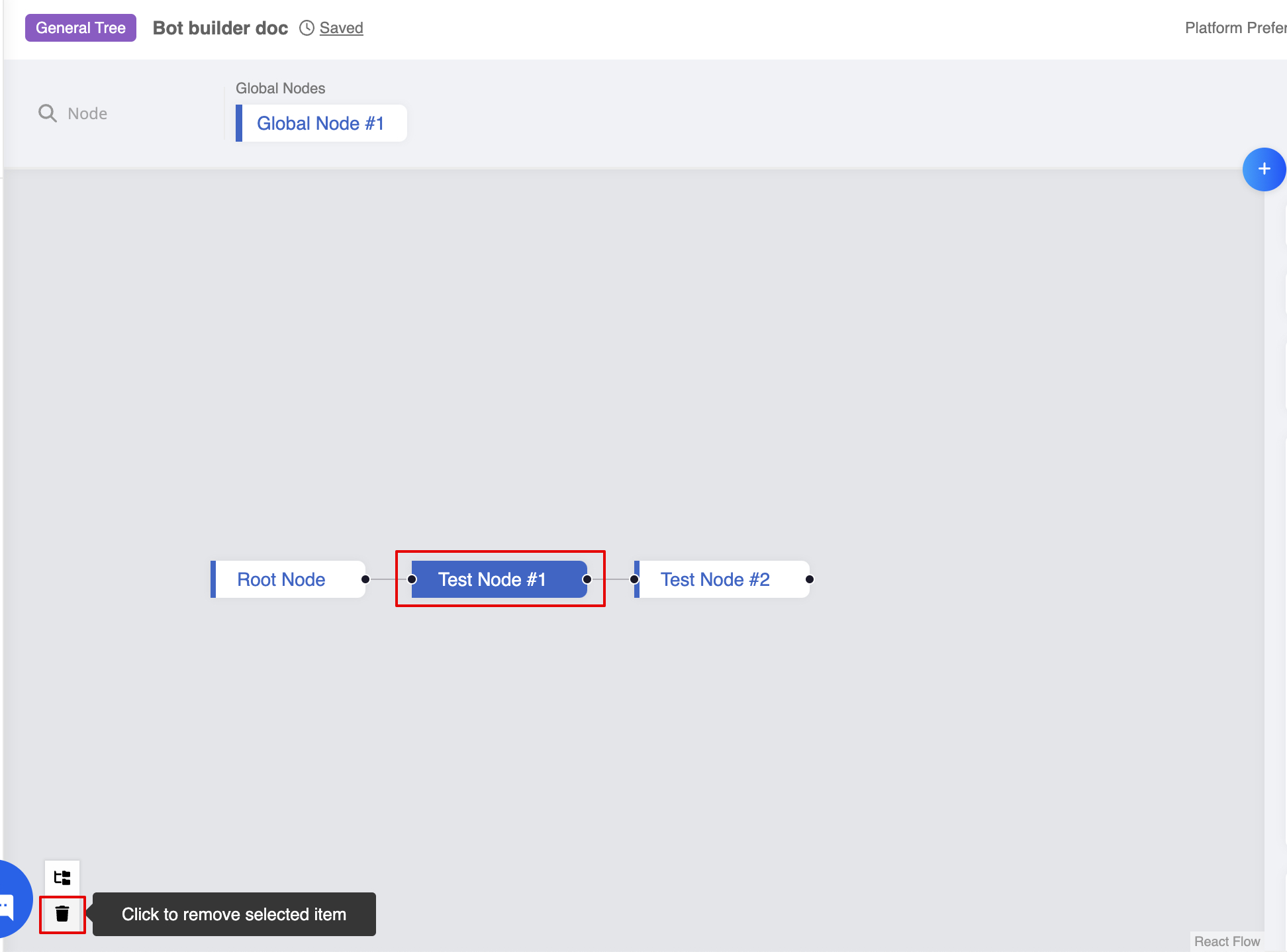
- To delete a node, you can select the node and click on the "Delete" button at bottom left.
- When a node is deleted, it will also remove its connection with other nodes.
REMINDER
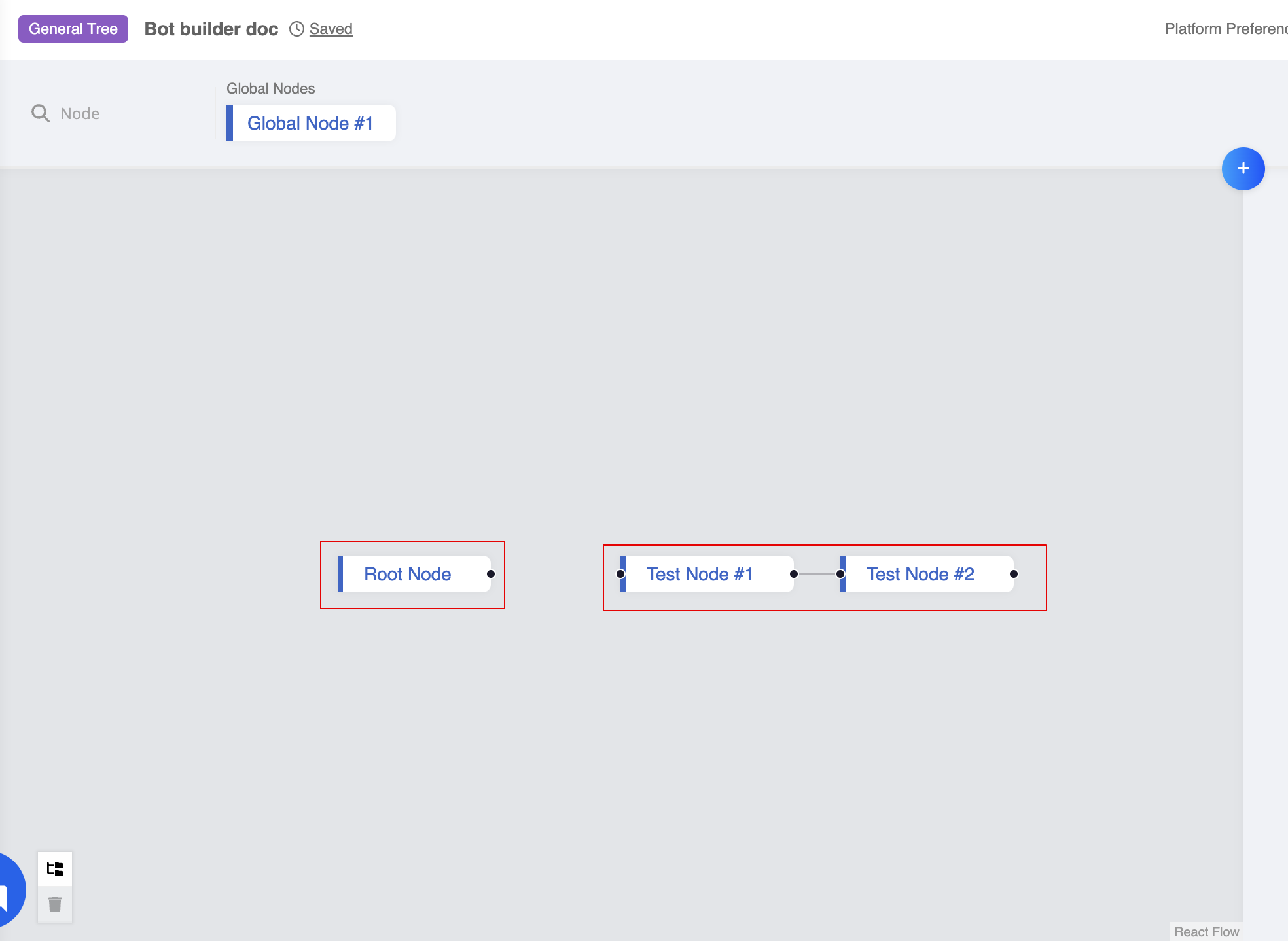
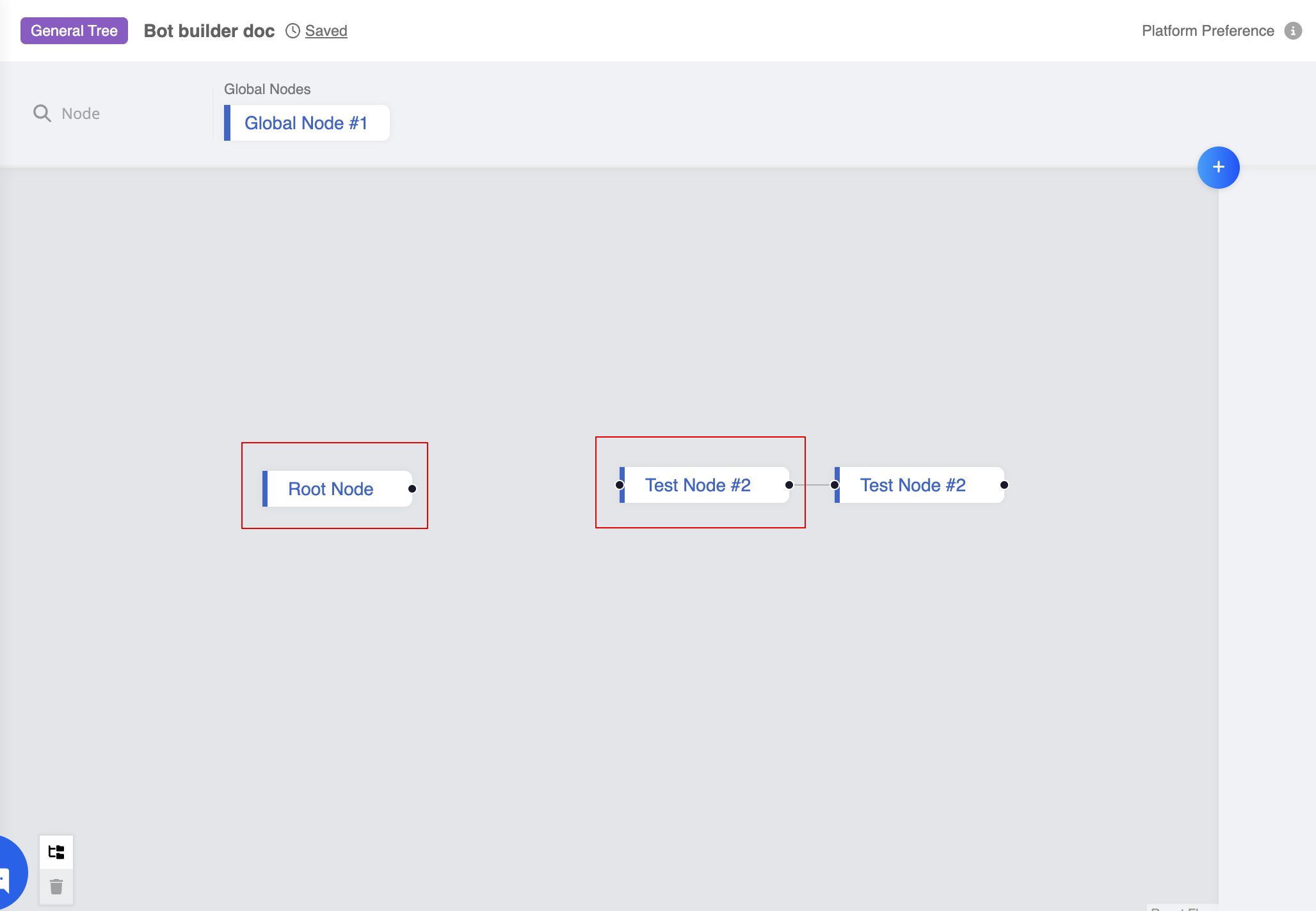
By doing this, you are able to insert a new node between two existing nodes.
Initial Position
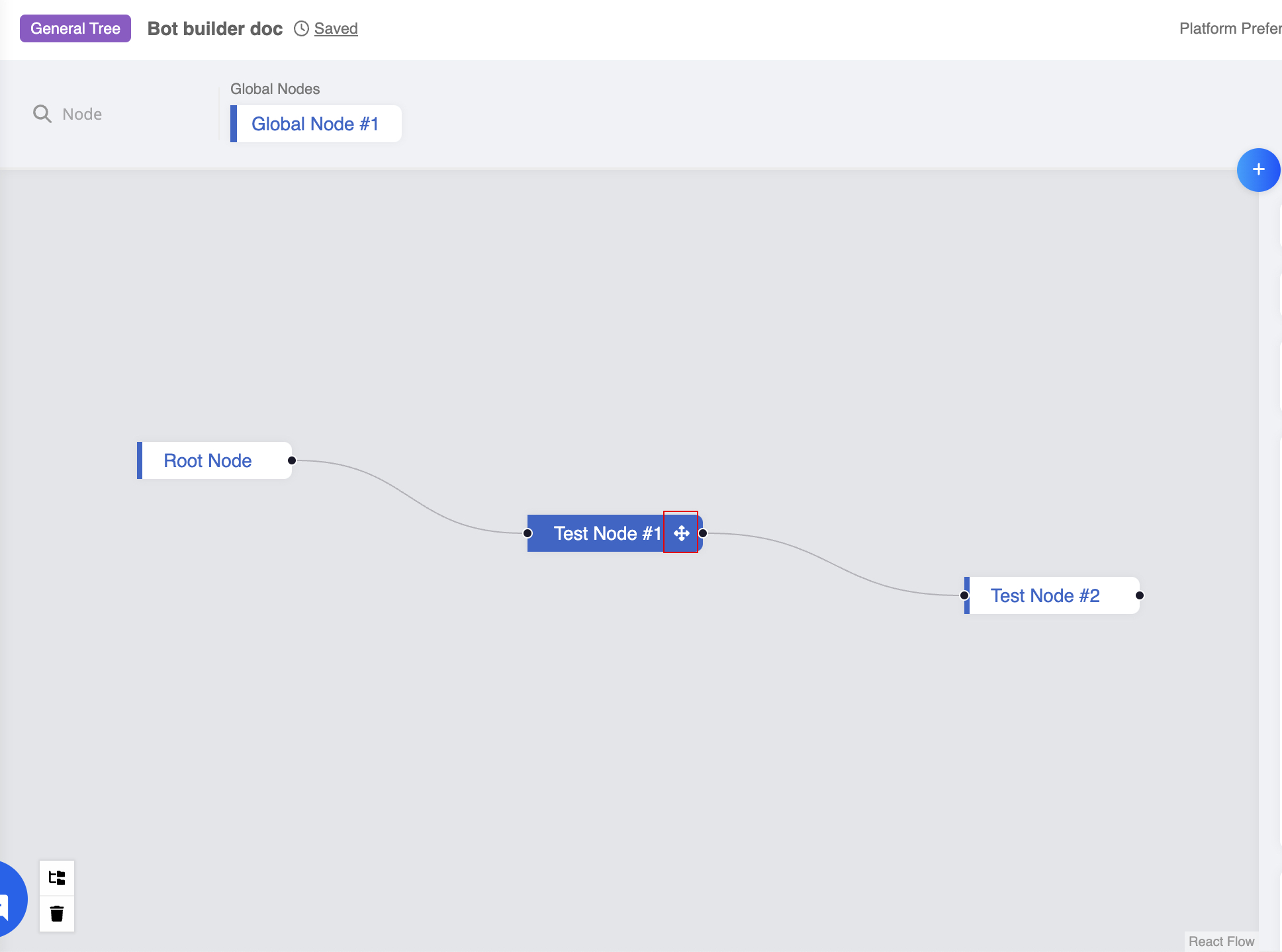
- When a node is created, by clicking on "Move Node" label on a node, you can drag and drop the node to adjust its position.
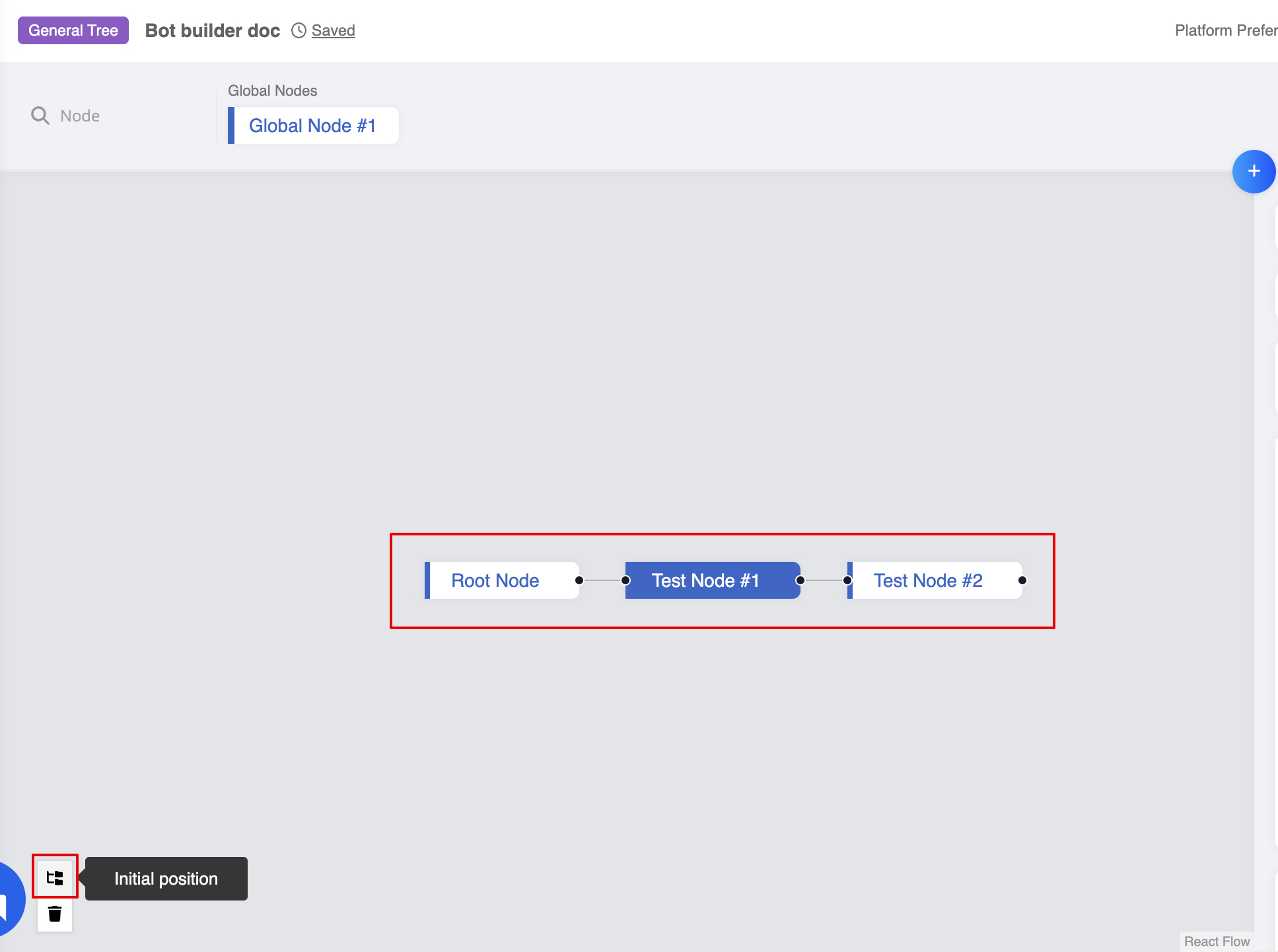
- By using the "Initial Position" button at the bottom left, you can always reset the tree into it's initial position.
Disconnect Node
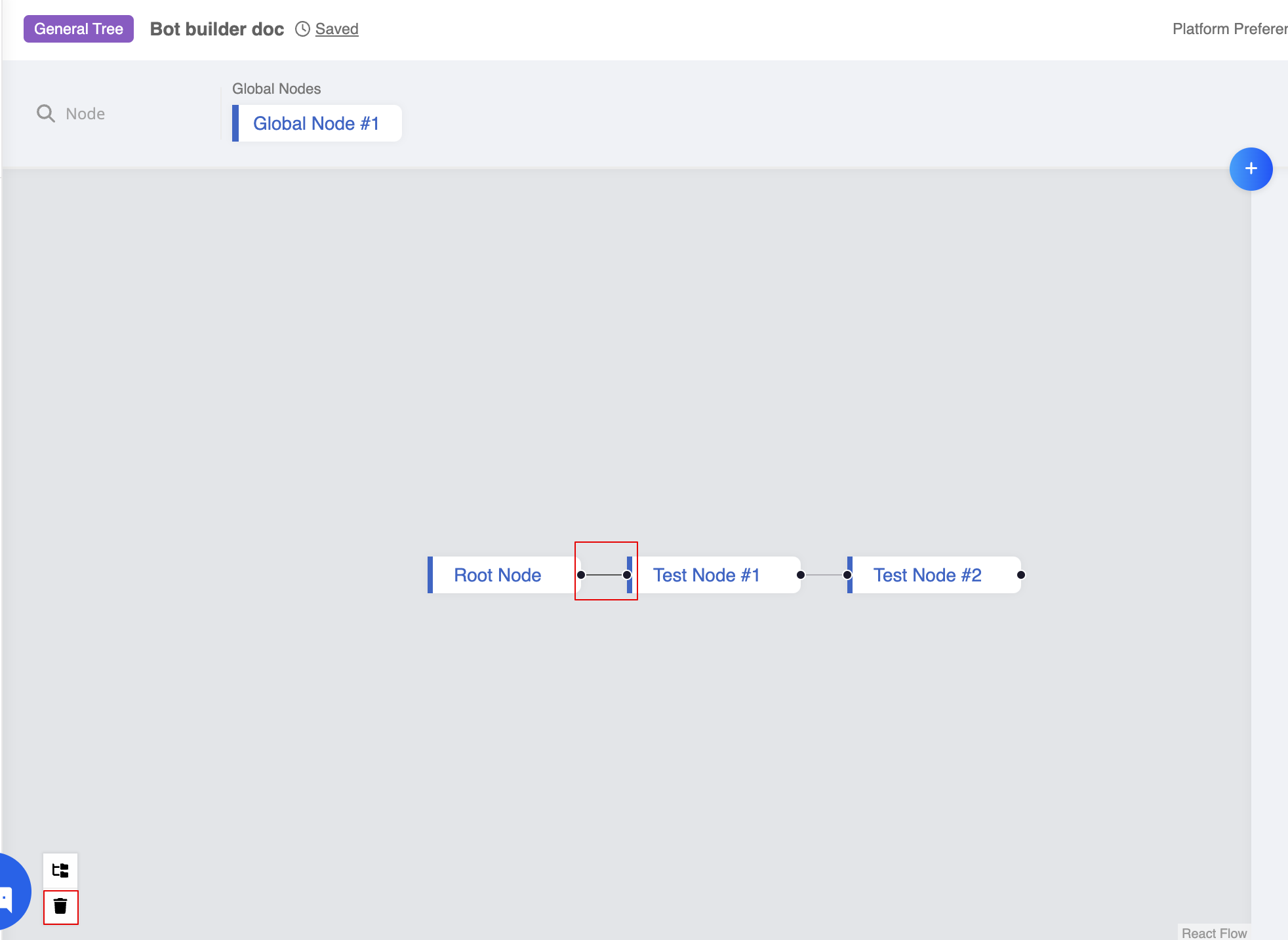
- When you select the link between two nodes, you can use the "Delete" button at bottom left to disconnect these two nodes.
- When two nodes are disconnected, they will not be able to trigger each other directly.
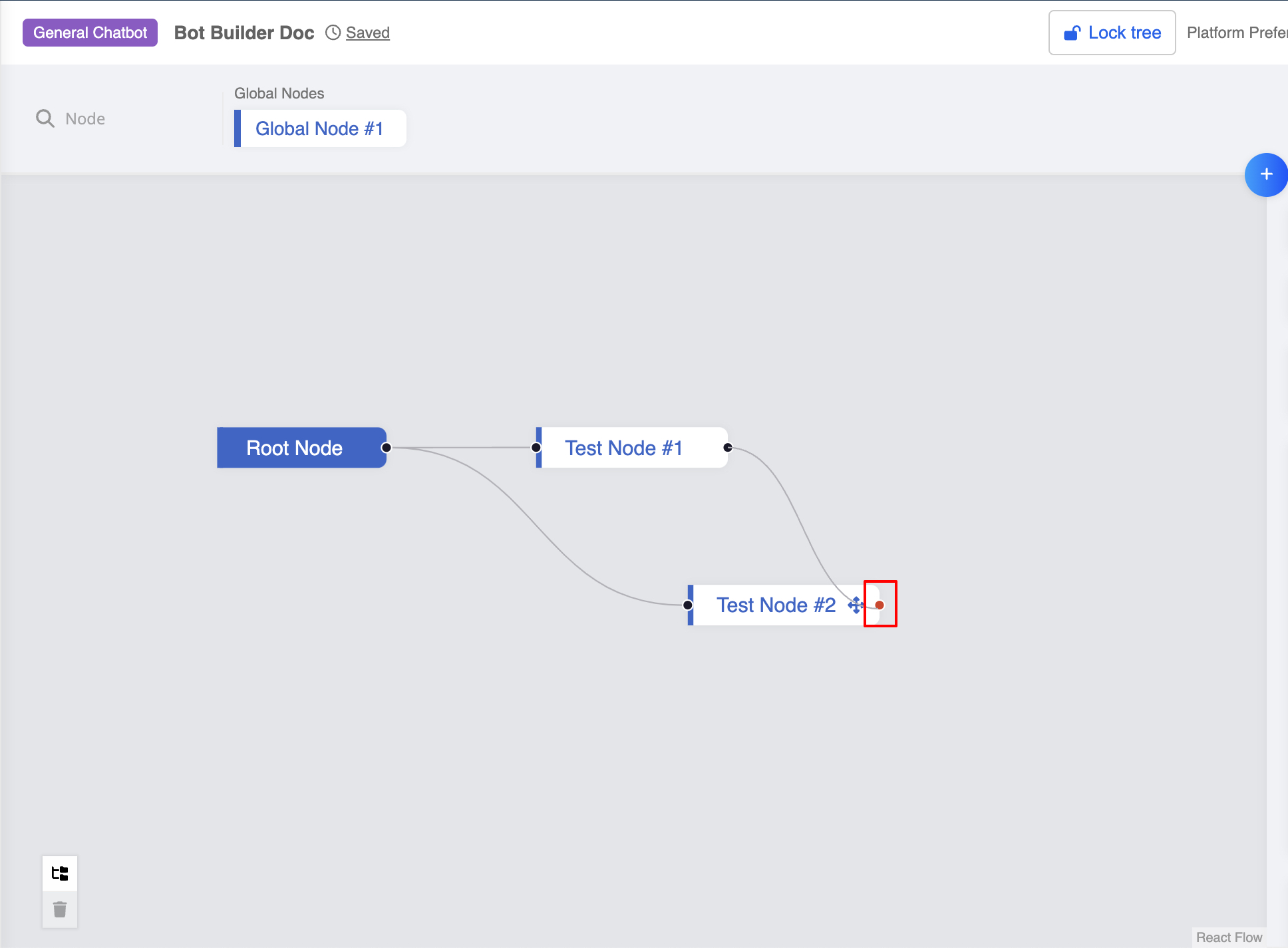
Connect Node
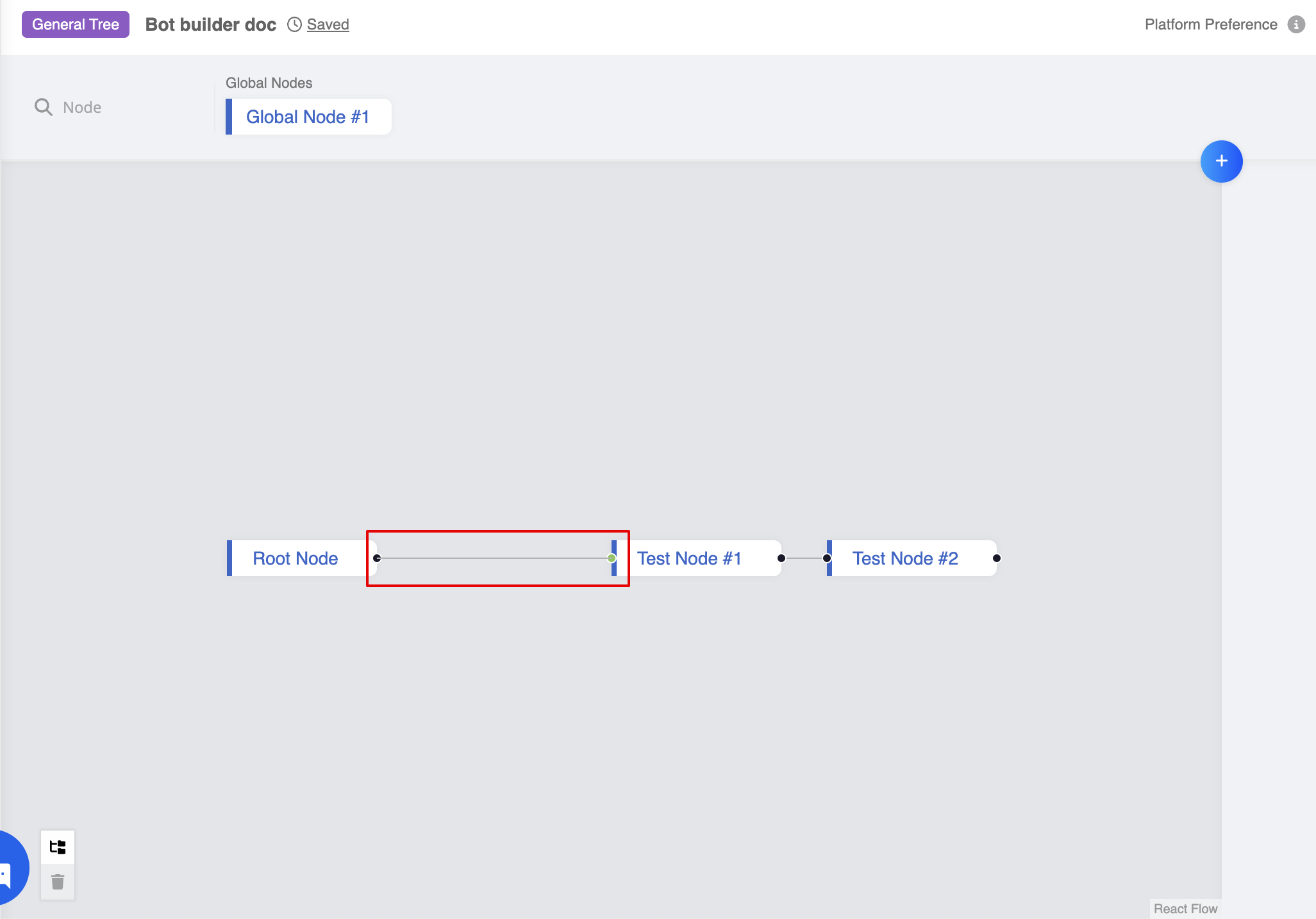
- When two nodes are separated, you can connect them together.
- To connect two nodes, you can first click on the head/tail of a node and drag it to another node. When the small dot at the destination node lights up in green, it means you are allowed to complete the connection.
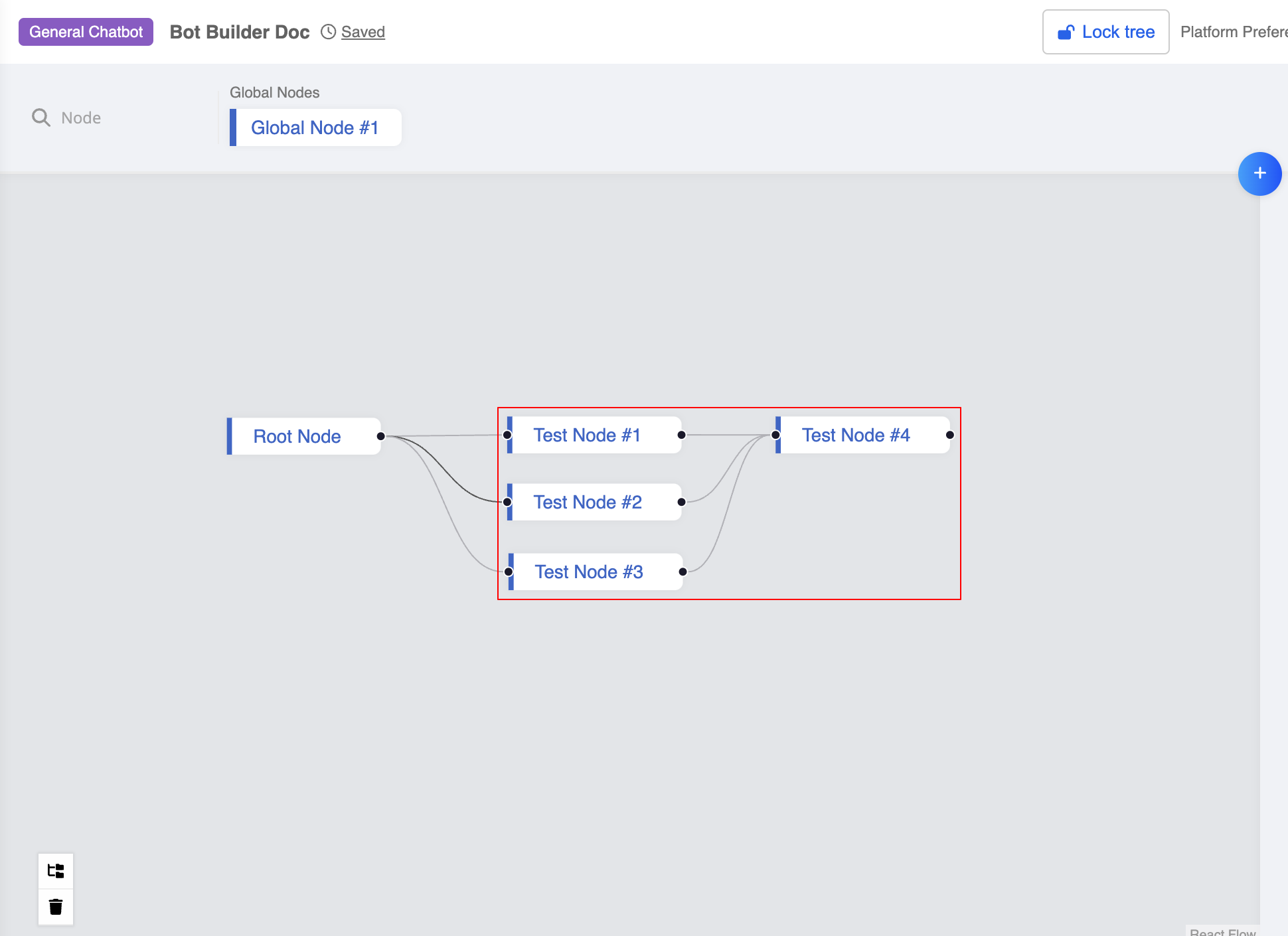
- With this feature, you can create linkage from multiple parent nodes to one child node.
- However, when the small dot at the destination node lights up in red, it means the connection is not allowed by the tree logic.

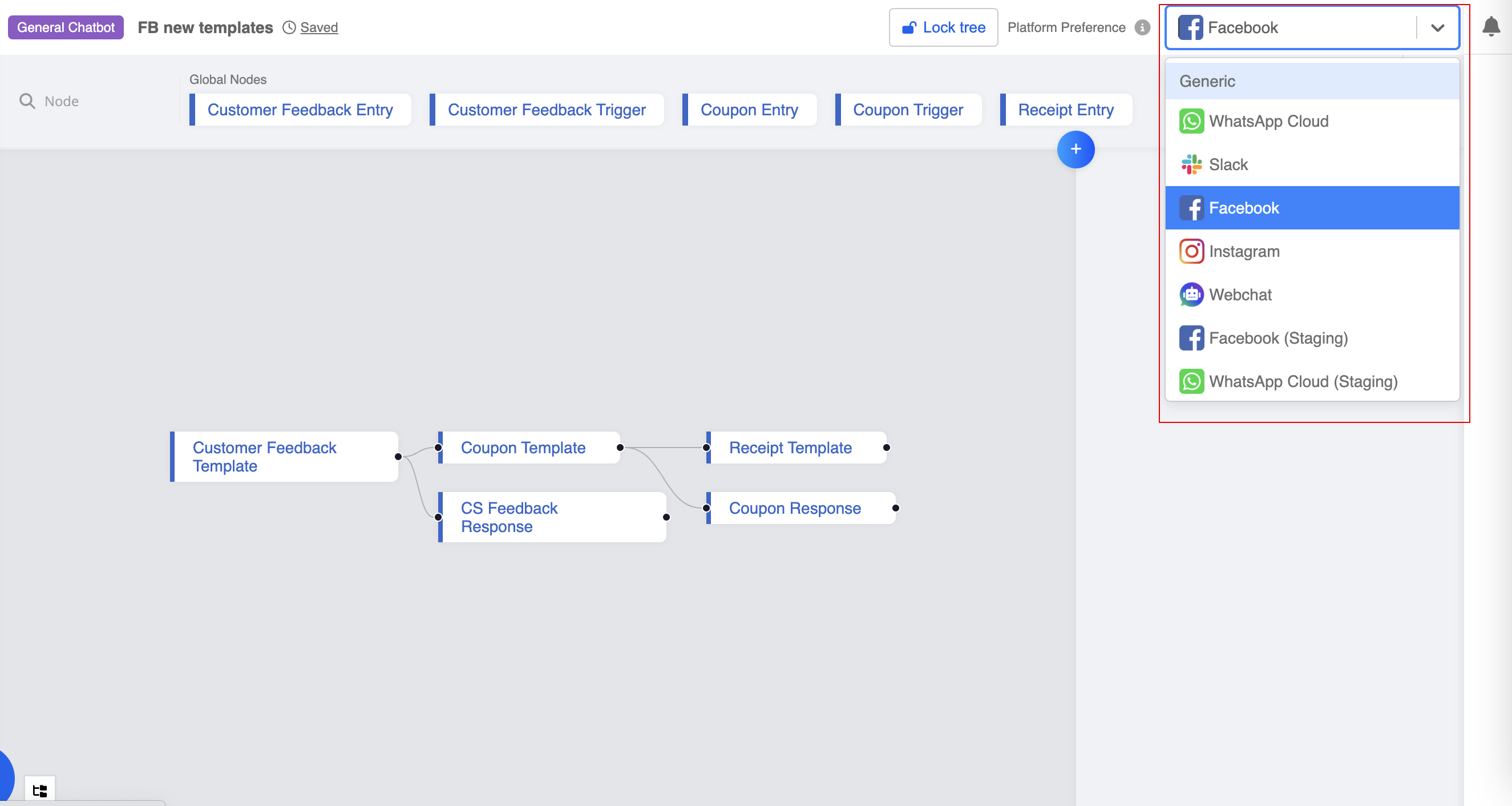
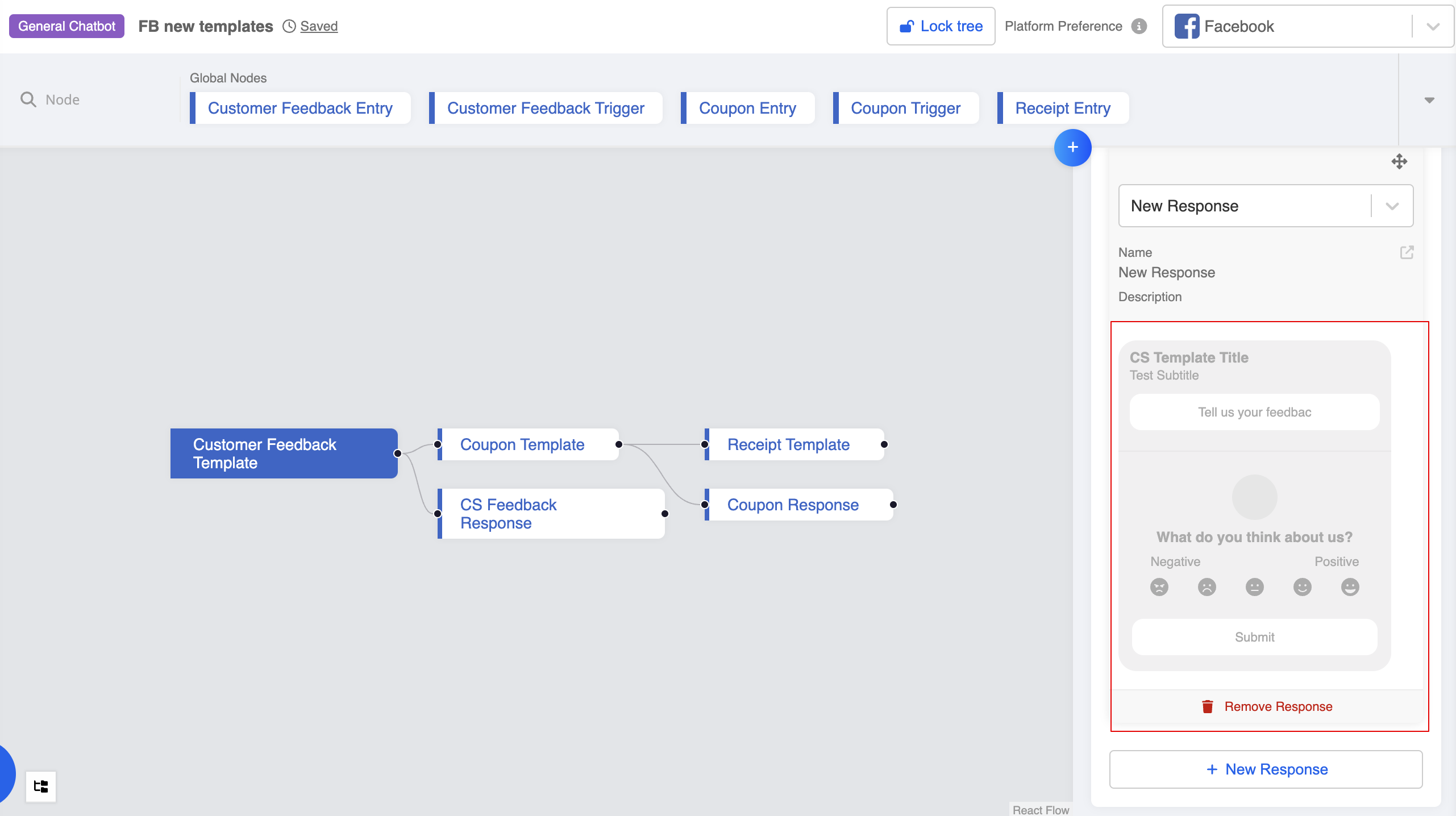
Platform Preference
The Platform Preference will be useful if you are using platform specific responses in the chatbot. The dropdown will present all the available platforms.



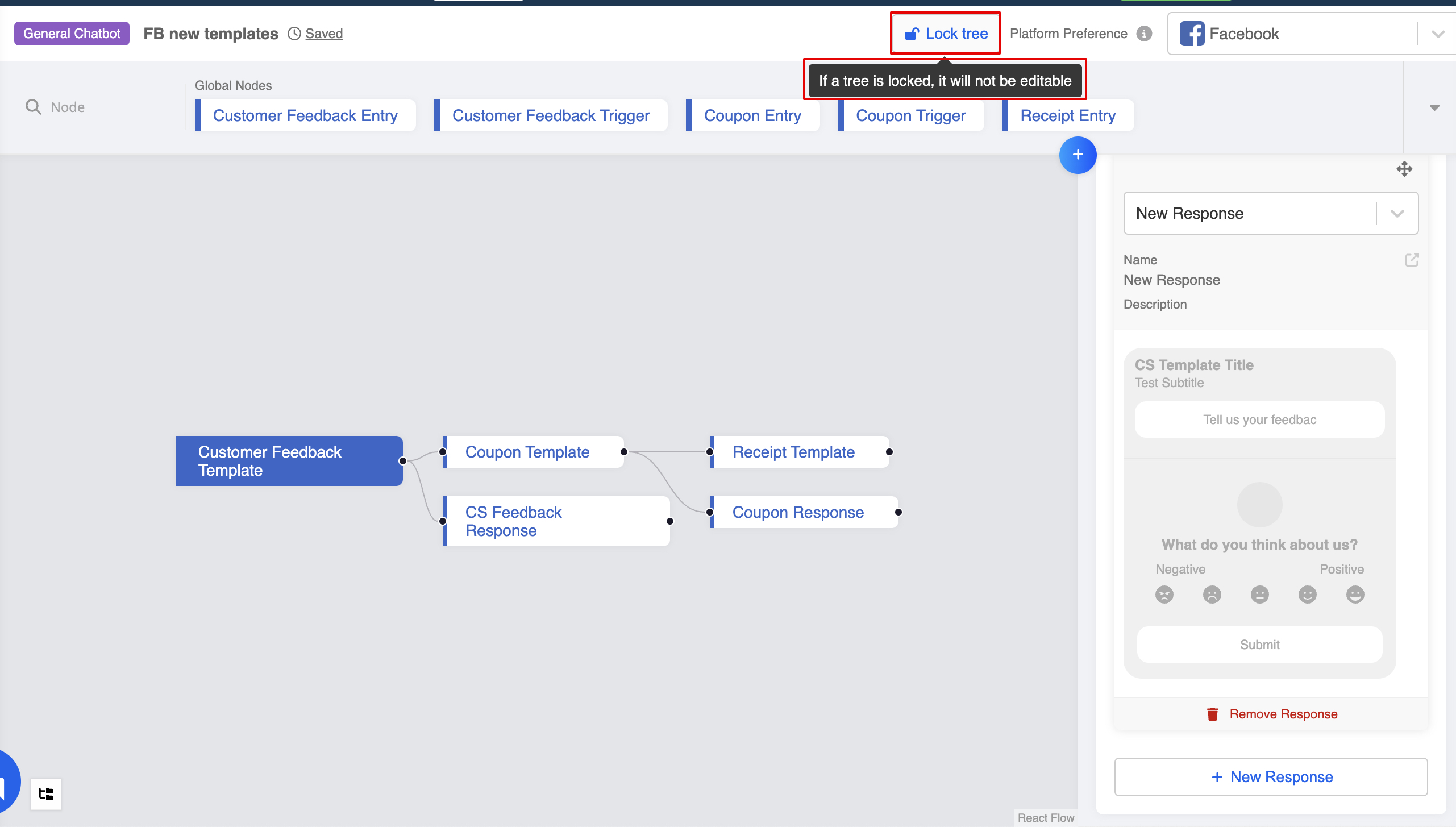
Lock Tree
To prevent a tree from being edited without notice, Admin or App Owner can lock a tree using the Lock Tree button.
Once a tree is locked, the tree cannot be modified until it is unlocked by Admin or App Owner.